بسم الله الرحمن الرحيم
:)
قمت بعمل استايل مجاني لأعضاء احلى منتدي بمناسبة عيد الفطر 2020
صور للتصميم:

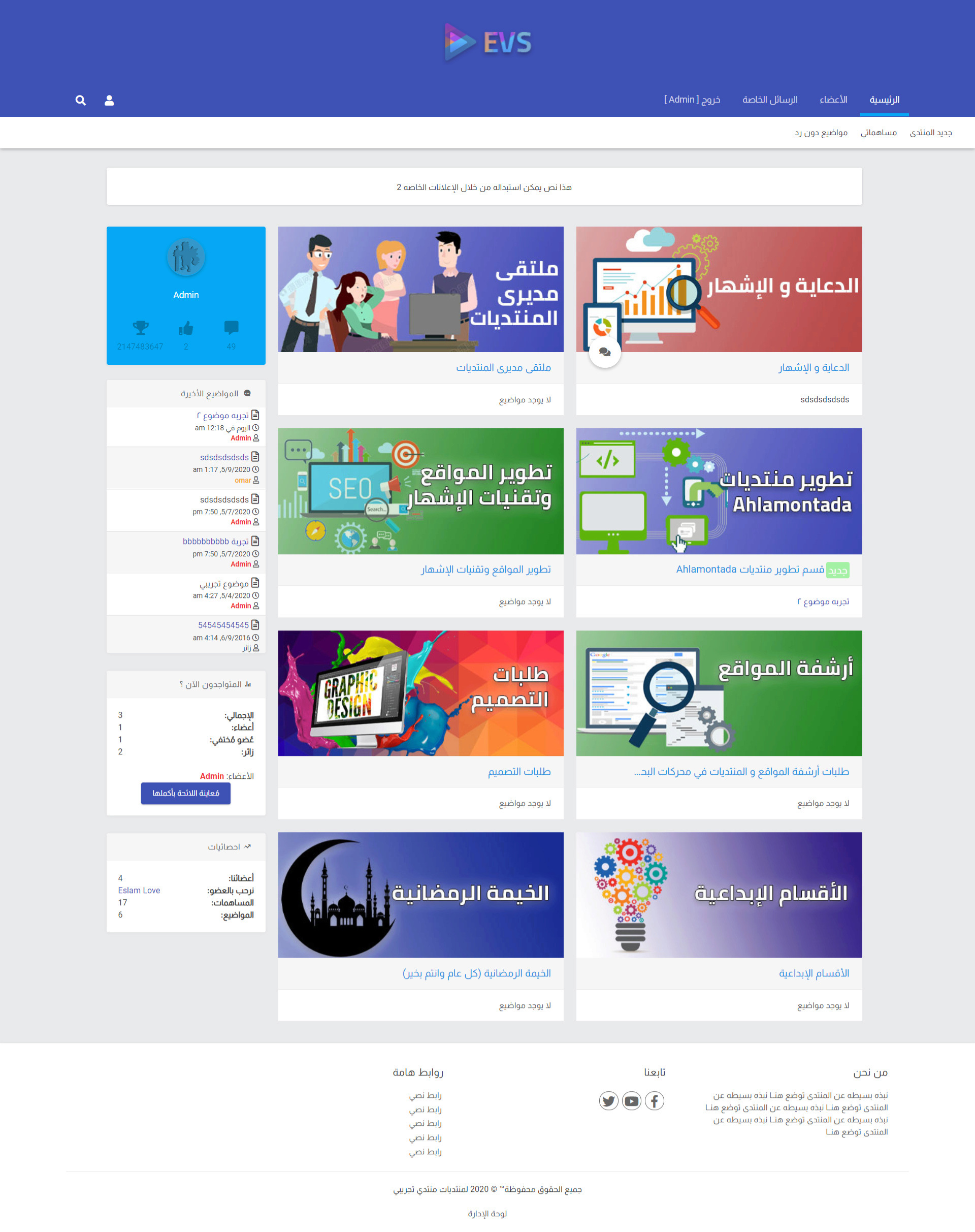
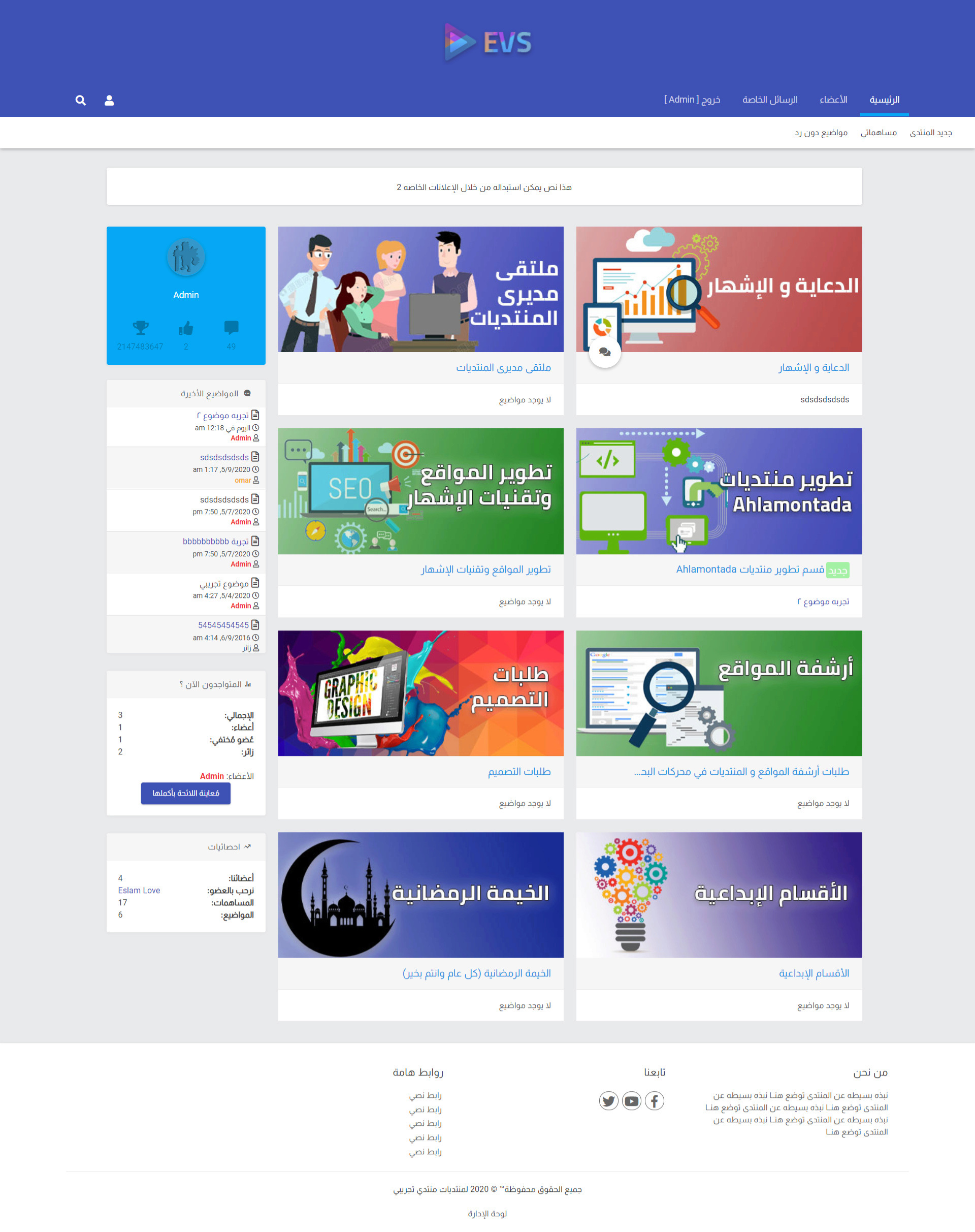
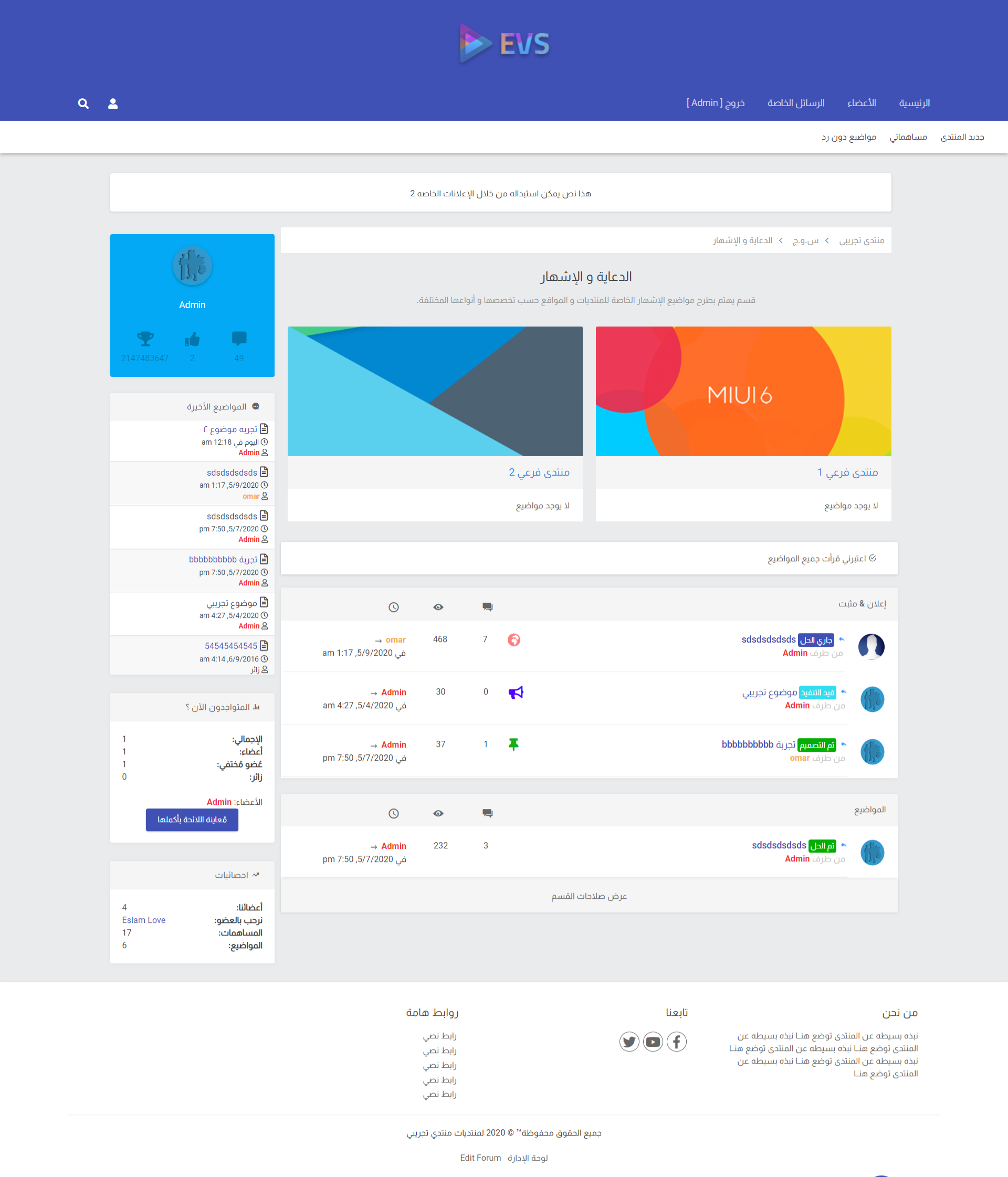
الصفحة الرئيسية

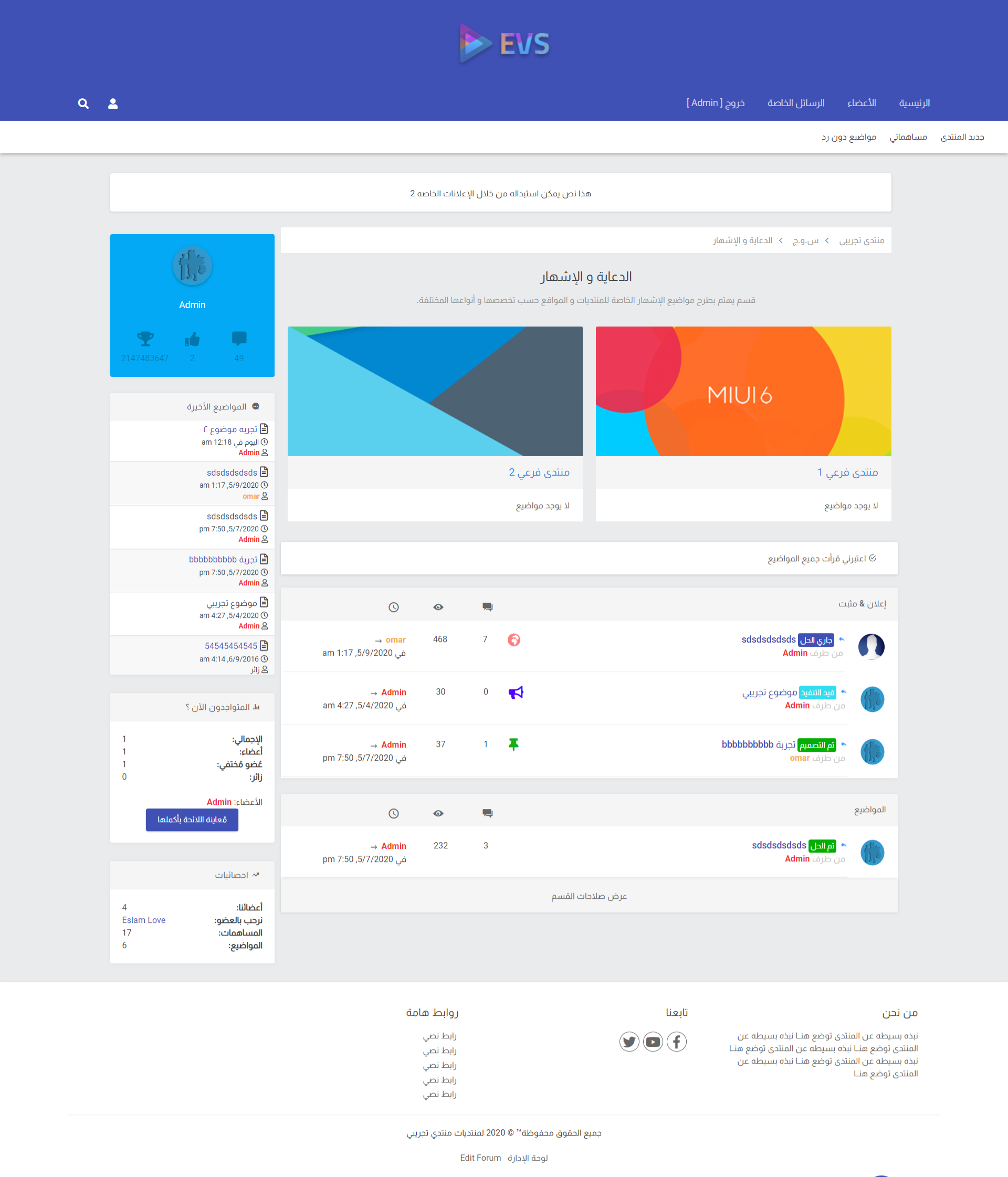
صفحة المواضيع

مشاهده حية للتصميم
طريقة التركيب:
قم بتحميل التصميم من زر التحميل أسفل الموضوع
قم بفك الضغط ورفع ملف التصميم style.bbtheme الي منتداك من خلال لوحة الإدارة
قم بنسخ/لصق القوالب المرفقه بالملف في أماكنها الصحيحة
اذهب الي لوحة الادارة - مظهر المنتدى - الصفحة الرئيسية - الهيكل و التراتب
ثم اختار الإحتفاض بالفئات على الصفحة الرئيسية : متوسط
اذهب الي لوحة الادارة - ادارة عامة - منتدى - المنتديات و الفئات -
قم بتعديل منتدى ووضع صورة للمنتدي من خيار رابط الصورة :
يفضل ان تكون الصورة الطول 200 بيكسل و العرض 455 بيكسل
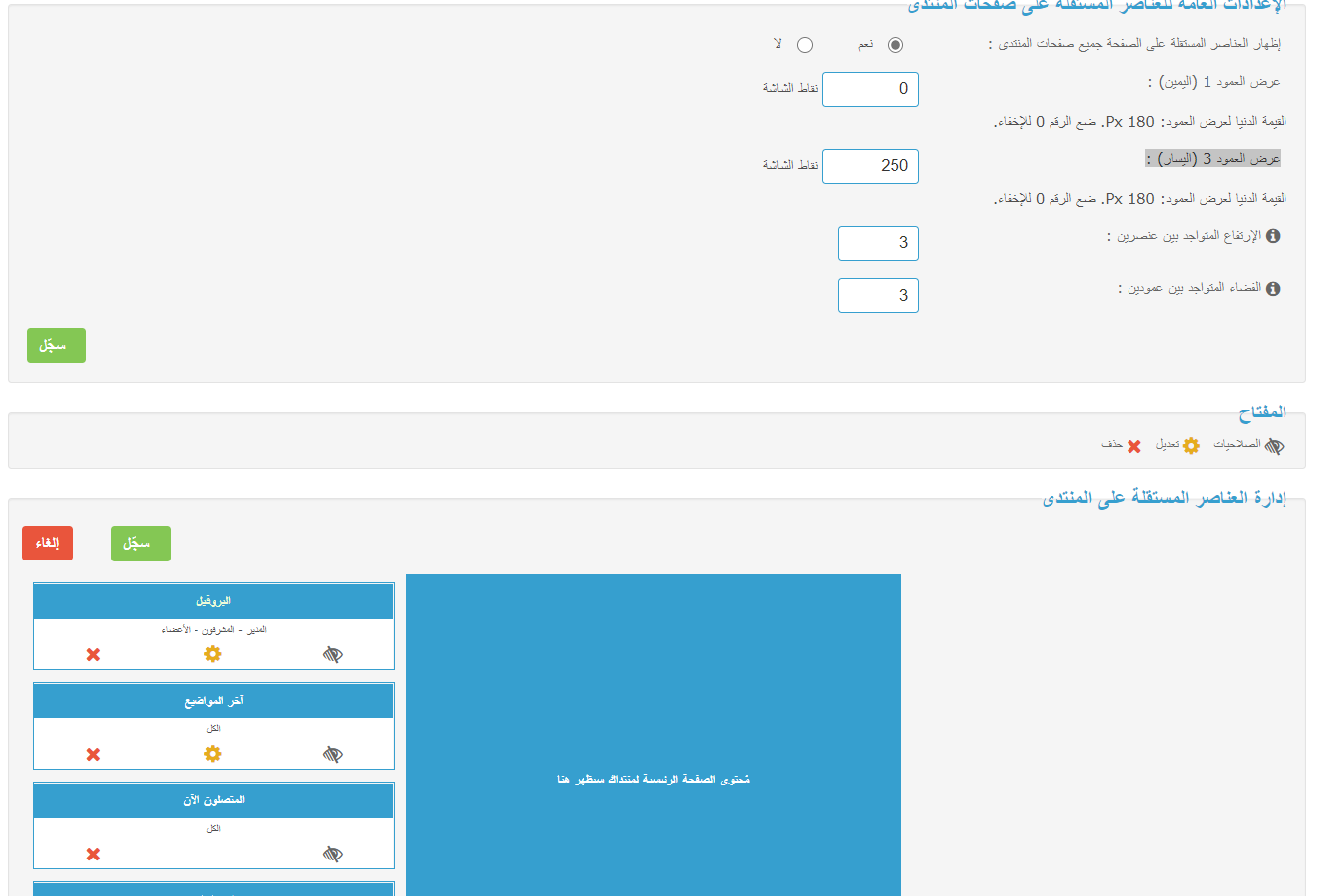
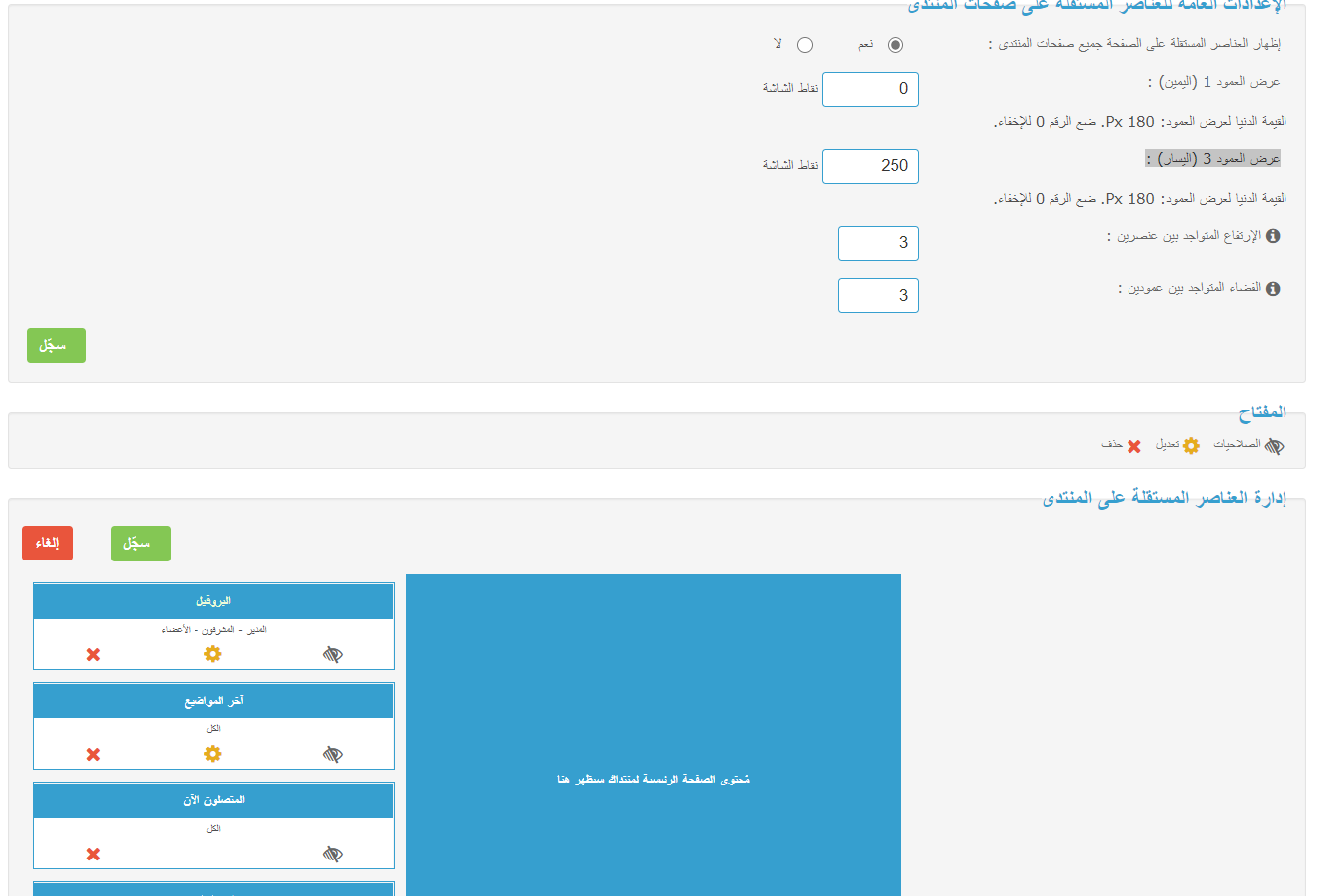
اذهب الي لوحة الاداره - عناصر إضافية - إدارة العناصر المستقلة على المنتدى
إظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى : نعم
عرض العمود 1 (اليمين) : 0
عرض العمود 3 (اليسار) : 250
ثم ضع العناصر الاضافيه علي اليسار
صورة توضحيه

اذهب الي لوحة الاداره - عناصر إضافية - عارضة المنتدي
تثبيت في الاعلي : لا
8)
تحميل freeStyle.rar
:)
قمت بعمل استايل مجاني لأعضاء احلى منتدي بمناسبة عيد الفطر 2020
صور للتصميم:

الصفحة الرئيسية

صفحة المواضيع

مشاهده حية للتصميم
طريقة التركيب:
قم بتحميل التصميم من زر التحميل أسفل الموضوع
قم بفك الضغط ورفع ملف التصميم style.bbtheme الي منتداك من خلال لوحة الإدارة
قم بنسخ/لصق القوالب المرفقه بالملف في أماكنها الصحيحة
اذهب الي لوحة الادارة - مظهر المنتدى - الصفحة الرئيسية - الهيكل و التراتب
ثم اختار الإحتفاض بالفئات على الصفحة الرئيسية : متوسط
اذهب الي لوحة الادارة - ادارة عامة - منتدى - المنتديات و الفئات -
قم بتعديل منتدى ووضع صورة للمنتدي من خيار رابط الصورة :
يفضل ان تكون الصورة الطول 200 بيكسل و العرض 455 بيكسل
اذهب الي لوحة الاداره - عناصر إضافية - إدارة العناصر المستقلة على المنتدى
إظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى : نعم
عرض العمود 1 (اليمين) : 0
عرض العمود 3 (اليسار) : 250
ثم ضع العناصر الاضافيه علي اليسار
صورة توضحيه

اذهب الي لوحة الاداره - عناصر إضافية - عارضة المنتدي
تثبيت في الاعلي : لا
8)
تحميل freeStyle.rar
تابعونا الان
مجمع غزة التجاري
مجمع غزة التجاري
https://www.facebook.com/Gaza.market.Vip
سوق غزة المفتوح
او https://www.facebook.com/groups/Gaza.market.Vip3/
الموقع الإلكتروني
https://gaza.goodforum.net
المجلة
او https://gaza.goodforum.net/publi
سوق غزة
او https://www.facebook.com/Gaza.market.Vip/
الاشتراك في قناتنا على اليوتيوب
او
او https://www.facebook.com/groups/Gaza.market.Vip3/
الموقع الإلكتروني
https://gaza.goodforum.net
المجلة
او https://gaza.goodforum.net/publi
سوق غزة
او https://www.facebook.com/Gaza.market.Vip/
الاشتراك في قناتنا على اليوتيوب
او
https://www.youtube.com/@Gaza
وكالة دعاية وتسوق قناة سوق غزة أحد أكبر قناة المتخصصة بالإعلانات . للتسوق عبر النت ,فلسطين









