بسم الله الرحمن الرحيم
استايل احلى منتدى مجاني تومبلايتات وقوالب 2023 احترافي للاستمرار والمتابعة فضلا وليس امرا علق لتشجيع هذة الاعمال واظهر المحتوي المخفي للتحميل شكرا لكم
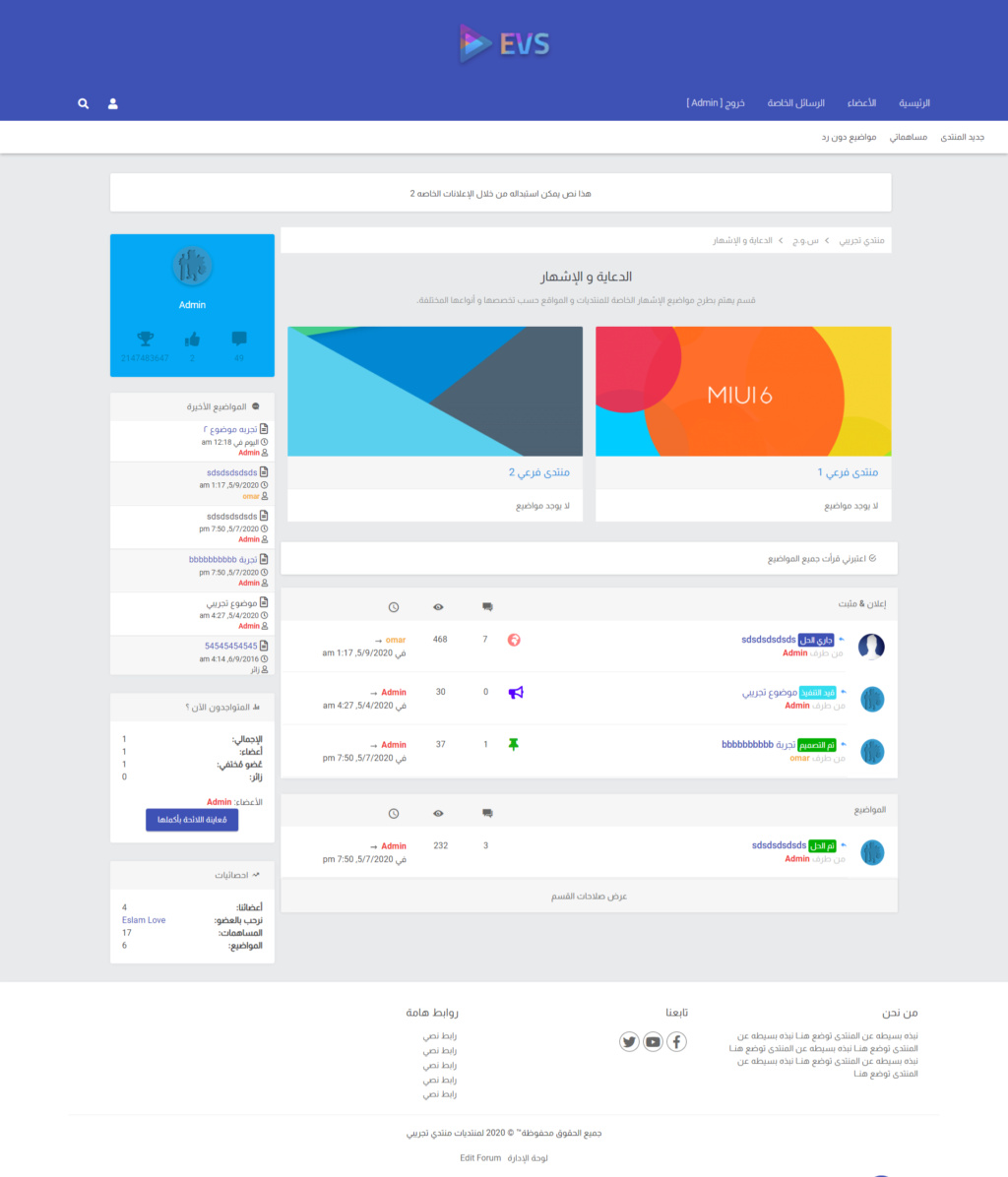
قمت بعمل استايل مجاني لأعضاء احلى منتدي
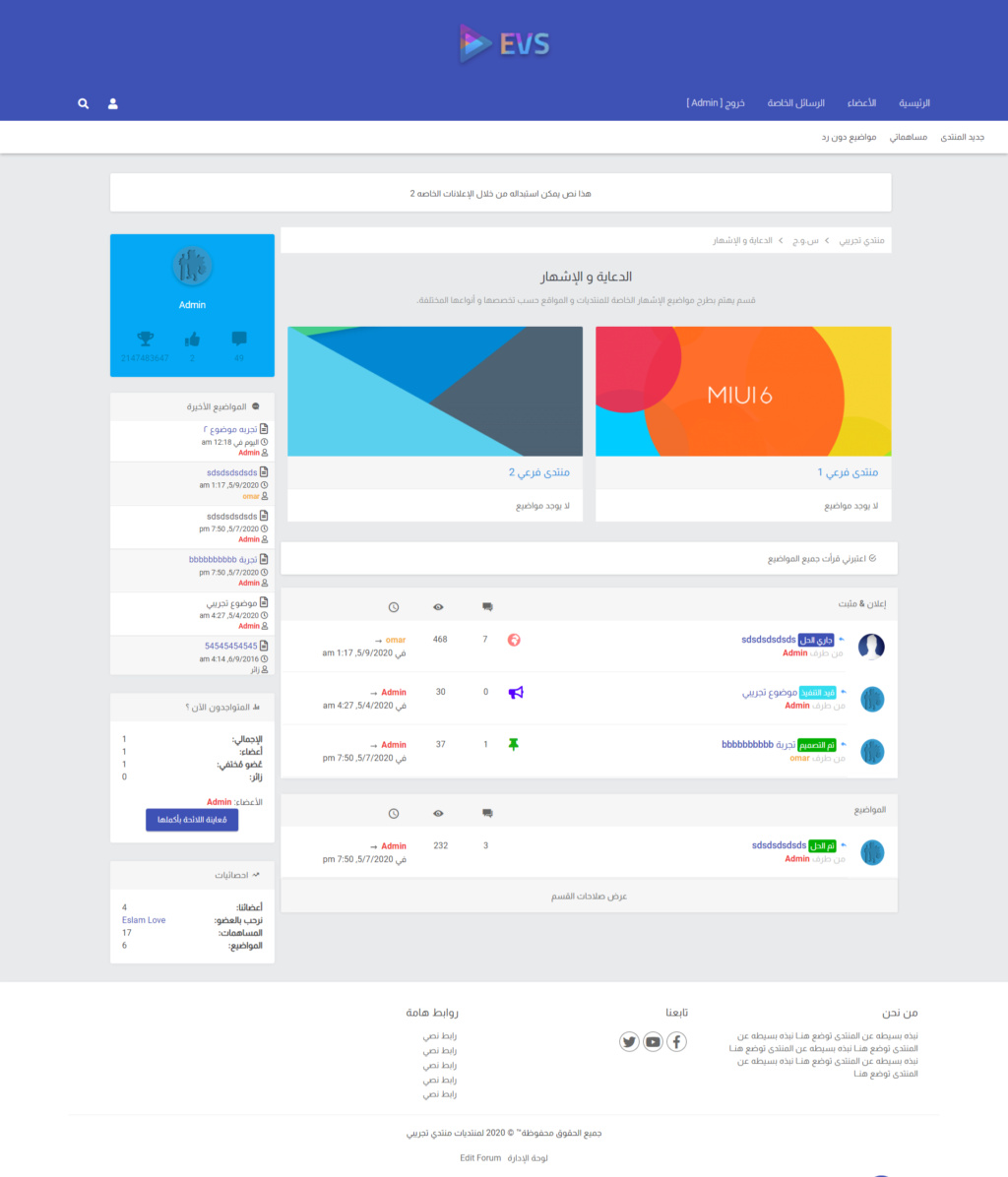
صور للتصميم:



مشاهده حية للتصميم
https://hamor-shabik.rigala.net/
طريقة التركيب:
قم بتحميل التصميم من زر التحميل أسفل الموضوع
قم بفك الضغط ورفع ملف التصميم style.bbtheme الي منتداك من خلال لوحة الإدارة
قم بنسخ/لصق القوالب المرفقه بالملف في أماكنها الصحيحة
اذهب الي لوحة الادارة - مظهر المنتدى - الصفحة الرئيسية - الهيكل و التراتبثم اختار الإحتفاض بالفئات على الصفحة الرئيسية : متوسط
اذهب الي لوحة الادارة - ادارة عامة - منتدى - المنتديات و الفئات - قم بتعديل منتدى ووضع صورة للمنتدي من خيار رابط الصورة :يفضل ان تكون الصورة الطول 200 بيكسل و العرض 455 بيكسل
اذهب الي لوحة الاداره - عناصر إضافية - عارضة المنتدي: تثبيت في الاعلي : لا
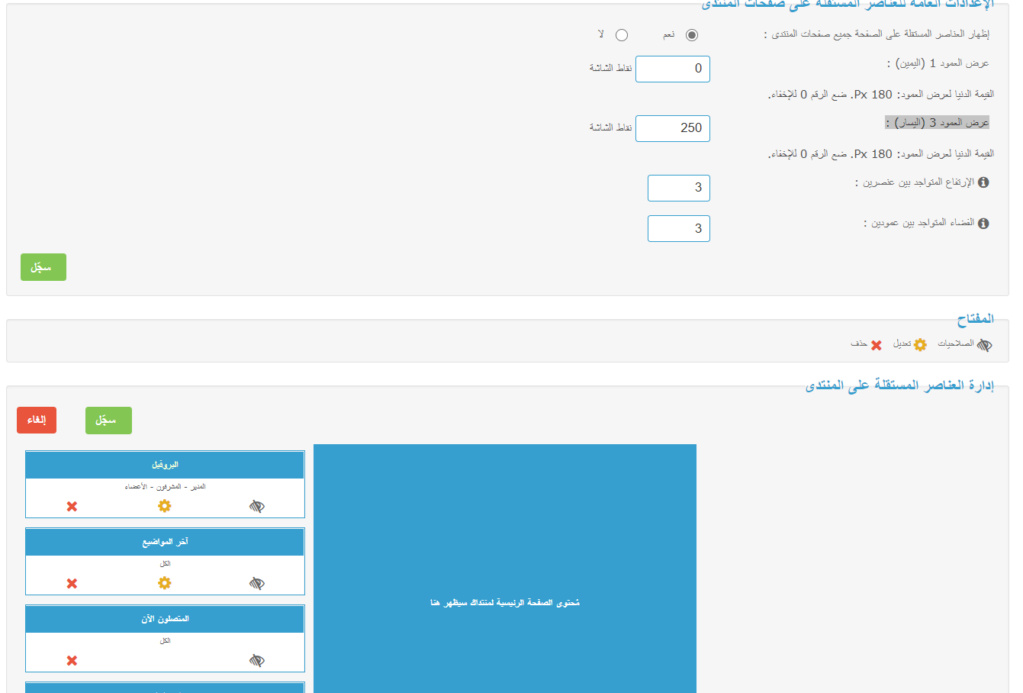
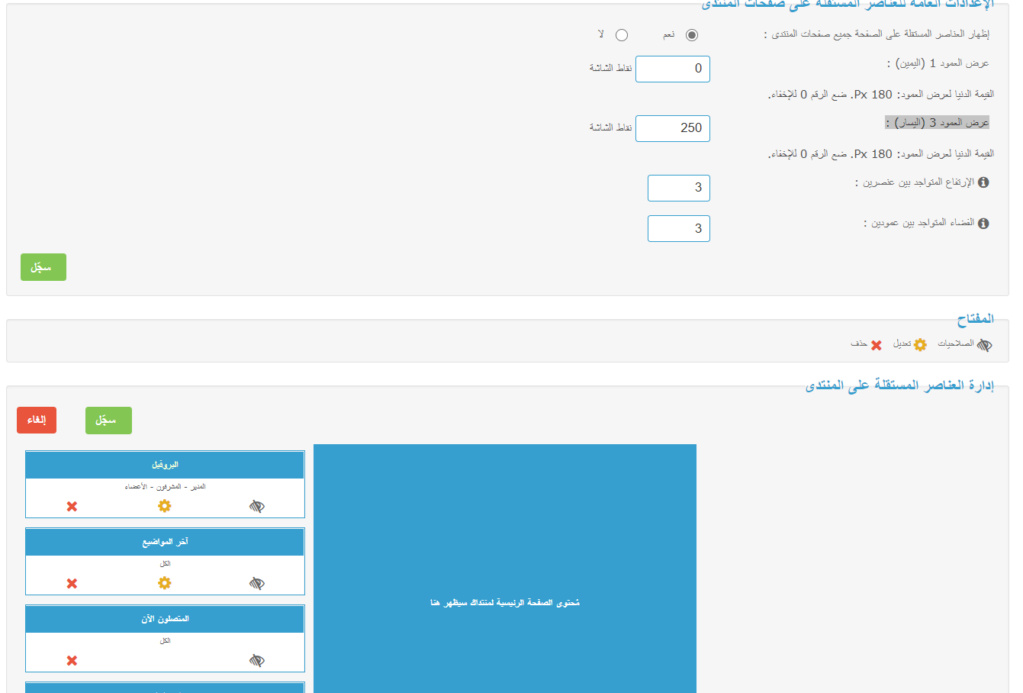
اذهب الي لوحة الاداره - عناصر إضافية - إدارة العناصر المستقلة على المنتدى إظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى : نعمعرض العمود 1 (اليمين) : 0عرض العمود 3 (اليسار) : 250
ضع العناصر الاضافيه علي اليسار


تحميل

تحديث اضافة زر الاعجاب في المواضيع

استبدل قالب الـ view_topic بالكود التالي
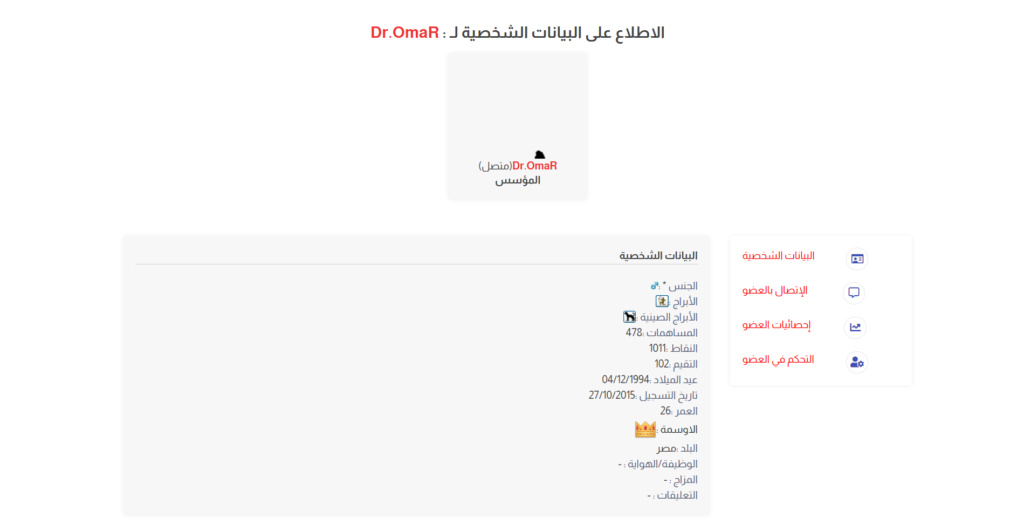
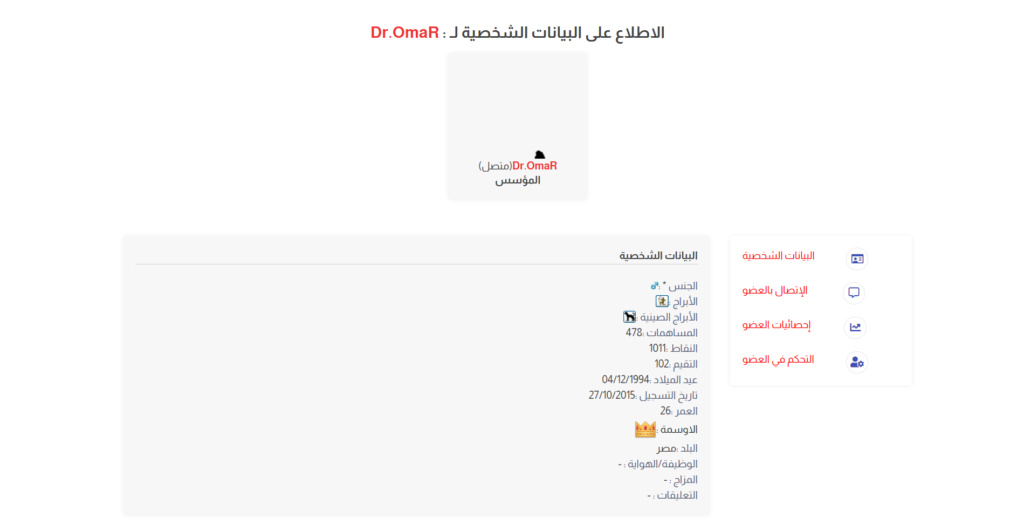
تحديث جديد لجعل معاينة صفحة البيانات الشخصية بشكل مرن و اجمل يدعم نسخ الجوال


تحميل

ثانيا قم بوضع الكود التالي في اكواد الـ CSS

استايل احلى منتدى مجاني تومبلايتات وقوالب 2023 احترافي للاستمرار والمتابعة فضلا وليس امرا علق لتشجيع هذة الاعمال واظهر المحتوي المخفي للتحميل شكرا لكم
قمت بعمل استايل مجاني لأعضاء احلى منتدي
صور للتصميم:



مشاهده حية للتصميم
https://hamor-shabik.rigala.net/
طريقة التركيب:
قم بتحميل التصميم من زر التحميل أسفل الموضوع
قم بفك الضغط ورفع ملف التصميم style.bbtheme الي منتداك من خلال لوحة الإدارة
قم بنسخ/لصق القوالب المرفقه بالملف في أماكنها الصحيحة
اذهب الي لوحة الادارة - مظهر المنتدى - الصفحة الرئيسية - الهيكل و التراتبثم اختار الإحتفاض بالفئات على الصفحة الرئيسية : متوسط
اذهب الي لوحة الادارة - ادارة عامة - منتدى - المنتديات و الفئات - قم بتعديل منتدى ووضع صورة للمنتدي من خيار رابط الصورة :يفضل ان تكون الصورة الطول 200 بيكسل و العرض 455 بيكسل
اذهب الي لوحة الاداره - عناصر إضافية - عارضة المنتدي: تثبيت في الاعلي : لا
اذهب الي لوحة الاداره - عناصر إضافية - إدارة العناصر المستقلة على المنتدى إظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى : نعمعرض العمود 1 (اليمين) : 0عرض العمود 3 (اليسار) : 250
ضع العناصر الاضافيه علي اليسار


تحميل

تحديث اضافة زر الاعجاب في المواضيع

استبدل قالب الـ view_topic بالكود التالي
الكود:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="sub-header">
<div class="sub-header-info">
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{L_POST_NEW_TOPIC}" class="ion-edit button1"></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{L_POST_REPLY_TOPIC}" class="ion-reply button1"></a>
<!-- END switch_user_authreply -->
</div>
</div>
{POLL_DISPLAY}
<div class="post">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="{postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post_topic {postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="post_profile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="poster_info">
<div class="poster_details">
<div class="post_profile-name">
{postrow.displayed.POSTER_NAME}
</div>
<div class="post_profile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="post_profile-info">
<!-- BEGIN profile_field -->
<div class="profile_field">
<div class="field_label">{postrow.displayed.profile_field.LABEL}</div>
<div class="field_content">{postrow.displayed.profile_field.CONTENT}</div>
</div>
<!-- END profile_field -->
<div class="poster_rpg">{postrow.displayed.POSTER_RPG}</div>
</div>
<div class="contact_btn"><i class="fas fa-ellipsis-h"></i></div>
<div class="post_profile-contact" style="display: none;">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
</div>
<div class="post_body">
<span class="post_date_new">{postrow.displayed.POST_DATE_NEW}</span>
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
<div class="post-foot">
<div class="topic-vote">
<!-- BEGIN switch_vote_active -->
<div class="voting">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">الإعجاب</a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
<div class="profile_icons">
<div class="btn_thank">
<a href="{postrow.displayed.THANK_URL}">
شُكر
</a>
</div>
<div class="btn_quote_multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
اقتباس
</span>
</div>
<div class="btn_quote">
<a href="{postrow.displayed.QUOTE_URL}">
اقتباس
</a>
</div>
<div class="btn_edit">
<a href="{postrow.displayed.EDIT_URL}">
تعديل
</a>
</div>
<div class="btn_delete">
<a href="{postrow.displayed.DELETE_URL}">
حذف
</a>
</div>
<div class="btn_ip">
<a href="{postrow.displayed.IP_URL}">
IP
</a>
</div>
<div class="btn_report">
{postrow.displayed.REPORT_IMG}
</div>
</div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
</div>
<a name="bottomtitle"></a>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post_body .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN switch_plus_menu -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<!-- END switch_plus_menu -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$(function() {
$('.profile_field.field_عدد-المساهمات .field_label').html('<i class="fas fa-comment-alt"></i>');
$('.profile_field.field_نقاط .field_label').html('<i class="fas fa-trophy"></i>');
$('.profile_field.field_الس__0651__064cمع__064eة .field_label').html('<i class="fas fa-thumbs-up"> </i>');
});
$(function() {
$('.contact_btn').each(function(){
$(this).on('click', function(){
$(this).parent().find('.post_profile-contact').slideToggle();
});
})
});
});
</script>
تحديث جديد لجعل معاينة صفحة البيانات الشخصية بشكل مرن و اجمل يدعم نسخ الجوال


تحميل

ثانيا قم بوضع الكود التالي في اكواد الـ CSS
الكود:
/* view profile body*/
.grid-small-gaps > div:not(:first-child) { display: none; }
#privmsgs-menu .active { background-color: transparent; position: relative; }
.profileHeader { display: flex; flex-flow: column wrap; justify-content: center; align-items: center; width: 100%; }
.userProfileDetails > p { margin: 0; }
p.friendsfoes { display: flex; justify-content: center; margin-top: 10px; align-items: center; }
p.friendsfoes > a { border: 1px solid #CCC; background: #DDD; padding: 10px; margin: 3px; border-radius: 5px; }
#picture_legend, #privmsgs-menu { width: 100%; }
.ajax-profil_parent, .block-dl-default { display: flex; align-items: center; }
.ajax-profil_edit, .small-btn { position: relative; right: 5px; margin: 1px; font-size: 12px; padding: 1px 5px; background: #DDD; border-radius: 5px; display: inline-block; }
.block-header { border-bottom: 1px solid #CCC; margin-bottom: 20px; font-weight: bold; }









