حصريا ازرار مشاركة المحتوى علي شبكات التواصل الاجتماعي
الكثير منا يحتاج الي ازرار مشاركة موضوعاته علي شبكاات التواصل الاجتماعي ولكن لا تتوفر هذه الازرار علي نسخه الجوال الخاصة باحلى منتدي
لقد قمت بكتابه كود يقوم بأضافه ازرار مشاركه الموضوع علي شبكات التواصل الاجتماعي
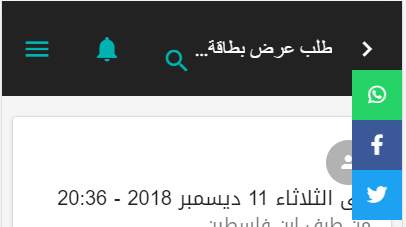
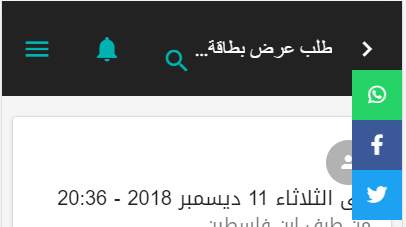
صورة للمعاينة:

طريقة التركيب
لوحه الادارة -- عناصر اضافيه -- إدارة أكواد Javascript -- إنشاء كود جديد
العنوان * : ازرار مشاركه المواضيع
أضف الكود الى : المواضيع يمكنك جعل الكود يظهر في جميع الصفحات
سجل و انشر Victory
التعديلات:
ستجد في بداية الكود كلمة mobile_version وهذه القيمه اذا كانت = true هذا يعني ان الكود سوف يعمل على نسخه الجوال اذا كنت تريد تعطيل الكود عن نسخه الجوال و تشغيله على النسخه الاصلية ستجد كلمة desktop_version وهذه القيمه تخص النسخه الاصلية اذا كانت false هذا يعني ان الكود لن يعمل علي نسخه الاصلية اجعلها true لتفعيل الكود علي النسخه الاصليه

الكثير منا يحتاج الي ازرار مشاركة موضوعاته علي شبكاات التواصل الاجتماعي ولكن لا تتوفر هذه الازرار علي نسخه الجوال الخاصة باحلى منتدي
لقد قمت بكتابه كود يقوم بأضافه ازرار مشاركه الموضوع علي شبكات التواصل الاجتماعي
صورة للمعاينة:

طريقة التركيب
لوحه الادارة -- عناصر اضافيه -- إدارة أكواد Javascript -- إنشاء كود جديد
العنوان * : ازرار مشاركه المواضيع
أضف الكود الى : المواضيع يمكنك جعل الكود يظهر في جميع الصفحات
الكود:
$(function() {
var mobile_version = true,
desktop_version = true,
mob_ver = document.body.contains(document.querySelector("#mwrap")),
pc_ver = document.body.contains(document.querySelector("#wrap, #ipbwrapper, #wrapper, .bodyline"));
if(mob_ver == mobile_version || pc_ver == desktop_version){
var shareTopicURL = window.location.href,
shareElement = document.createElement('DIV'),
fontAwesomeicon = document.createElement('LINK'),
shareStyleElement = document.createElement('STYLE');
fontAwesomeicon.href = 'https://use.fontawesome.com/releases/v5.8.1/css/all.css';
fontAwesomeicon.rel = 'stylesheet';
shareElement.className = 'shareTopic';
shareElement.innerHTML = '<a href="https://api.whatsapp.com/send?text=' + shareTopicURL + '" target="_blank" class="shareWhatsapp"><i class="fab fa-whatsapp"></i></a><a href="https://www.facebook.com/sharer/sharer.php?u=' + shareTopicURL + '" target="_blank" class="shareFacebook"><i class="fab fa-facebook-f"></i></a><a href="http://twitter.com/share?url='+encodeURIComponent(shareTopicURL)+'&text='+encodeURIComponent(document.title)+' "target="_blank" class="shareTwitter"><i class="fab fa-twitter"></i><a/>';
shareStyleElement.innerHTML = '<style type="text/css">.shareTopic { position: fixed; z-index: 9999; right: 0; top: 55px; }.shareTopic { position: fixed; z-index: 9999; right: 0; top: 55px; } .shareTopic > a { color: #FFF; padding: 2px; width: 40px; height: 40px; line-height: 40px; text-align: center; font-size: 16px; display: block; vertical-align: middle; }.shareWhatsapp { background: #25D366; }.shareFacebook { background: #3b5998; }.shareTwitter { background: #1da1f2; }.shareTopic > a i { line-height: 40px; }</style>';
document.head.appendChild(fontAwesomeicon);
document.body.appendChild(shareElement);
document.head.appendChild(shareStyleElement);
}
//by omarpop23
});
سجل و انشر Victory
التعديلات:
ستجد في بداية الكود كلمة mobile_version وهذه القيمه اذا كانت = true هذا يعني ان الكود سوف يعمل على نسخه الجوال اذا كنت تريد تعطيل الكود عن نسخه الجوال و تشغيله على النسخه الاصلية ستجد كلمة desktop_version وهذه القيمه تخص النسخه الاصلية اذا كانت false هذا يعني ان الكود لن يعمل علي نسخه الاصلية اجعلها true لتفعيل الكود علي النسخه الاصليه









